How to create a profile picture with CSS
step-by-step approach to making a profile picture with css
1. IMG TAG TO INPUT INTEND PROFILE PIC
Use the IMG html tag to input the picture you want to use as a profile picture it should look similar to this
 Don't forget to add a class to it so as to enable you to apply css to it
Don't forget to add a class to it so as to enable you to apply css to it
2.Apply css using the class of the image
Assuming you already created a class in the img tag, you now need to indent it with css like this
.avatar{ vertical-align: middle; width: 50px; height: 50px; border-radius: 50%; }
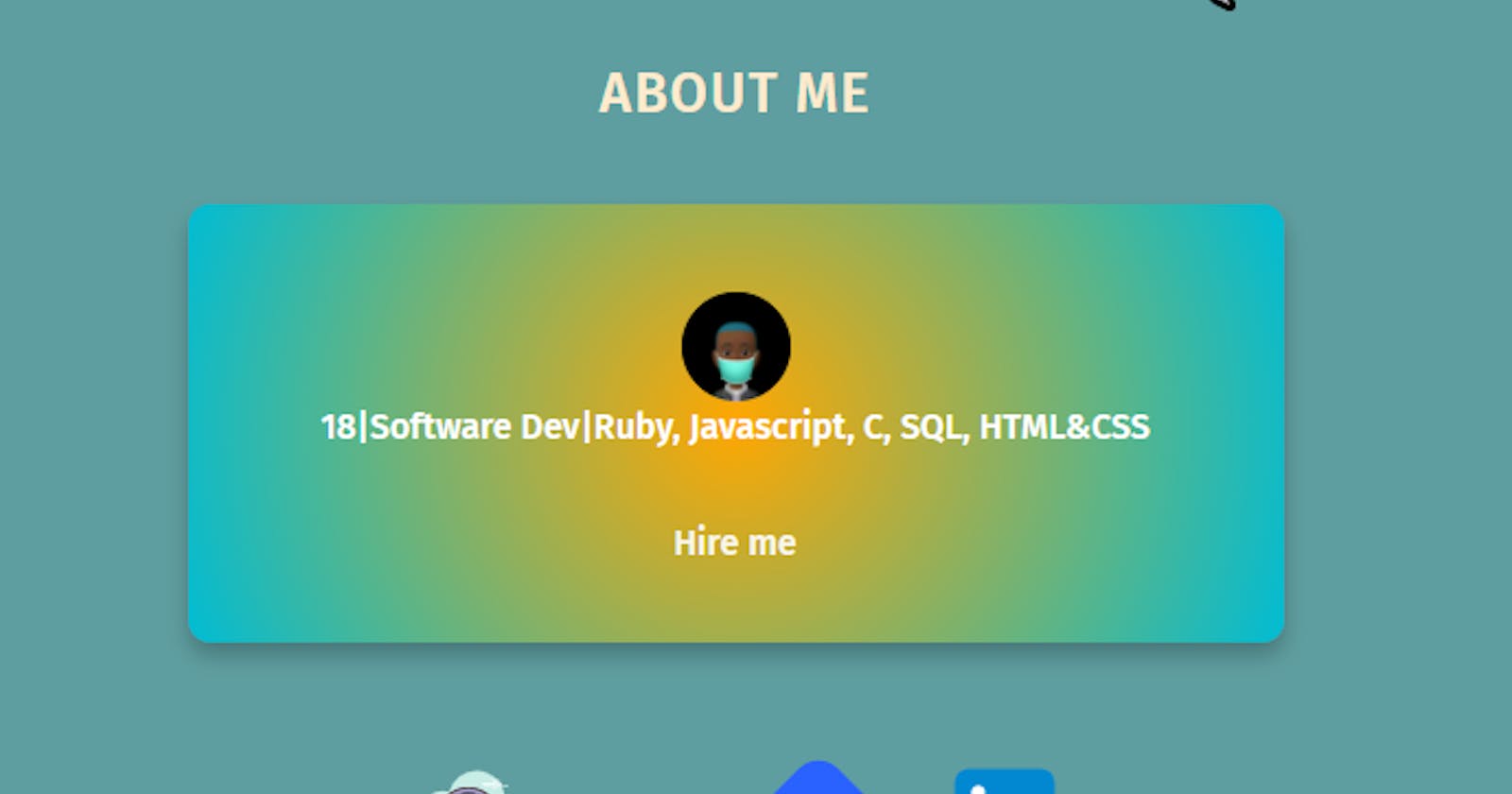
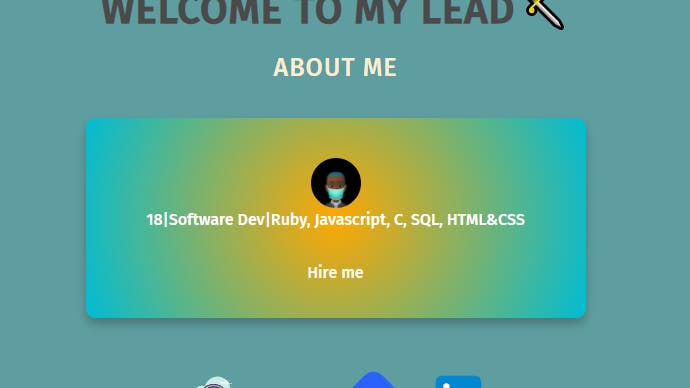
3. Dont forget to add all what you did to a card to make it look similar to mine

Thanks!!!!!!